Groo
DataBinding 데이터 바인딩 라이브러리 본문

안녕하세요, 오늘 또한 저번 시간에 이어 안드로이드 프로그래밍에서 자주 사용하는 라이브러리 중
데이터 바인딩 기술에 대해서 알아보려고 합니다. 이 내용은 앞으로 많이 사용하게 될 것이며 정말 재미있을 것입니다.
😁 이전에 배웠던 내용을 잠시 복습해보자!
지금까지 저희는 안드로이드 프로그래밍을 하면서 레이아웃을 담당하는 XML 뷰들과 기능 수행을 담당하는 Activity를 서로 연결시키기 위해 앞에서 2가지 방법을 배웠습니다. 가장 첫 번째 방법은 findVIewById 매서드였습니다. 아래 보시죠, 매우 비효율적이죠?
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
button = findViewById(R.id.button);
}
}그래서 저희는 이 방법을 대체하기 위해 저번시간에 JakeWharton 개발자분께서 개발한 Butter Knife 버터 나이프라는 라이브러리를 알아보았습니다. 버터 나이프 라이브러리를 사용하면 아래와 같이 findViewById보다 조금 더 편하게 구현할 수 있습니다.
public class MainActivity extends AppCompatActivity {
@BindView(R.id.textView)
TextView textView;
@BindView(R.id.button)
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this)
}
}그러나 Butter Knife 버터 나이프 기술 또한 구현할 기능과 내용들이 많아진다면 역시 코드가 복잡해지고 효율적이지 않을 것입니다. 그래서 오늘은 버터 나이프 기술보다 더욱 효율적인 방법인 데이터 바인딩에 대해서 오늘 여러분들에게 소개를 해주려고합니다.
🗂 DataBinding 데이터 바인딩에 대해서
DataBinding 데이터 바인딩 기술은 안드로이드 공식 홈페이지에서 제공하는 공식적인 데이터 결합 라이브러리이며 레이아웃의 UI 구성요소를 앱의 데이터 소스와 쉽게 결합할 수 있도록 도와주는 라이브러리입니다. 데이터 바인딩의 목적을 꼭 기억하셔야합니다.

그럼 지금부터 DataBinding 데이터 바인딩 기술에 대해서 공부해보도록 하겠습니다. 처음에는 어색하고 불편하다고 느낄 수 있을 것입니다. 하지만 이 기술에 익숙해지고 적응된다면 추후 배울 디자인 패턴과 심화 내용들을 더욱 쉽게 이해하고 사용할 것입니다.
💡 Build.Gradle 설정을 해봅시다!
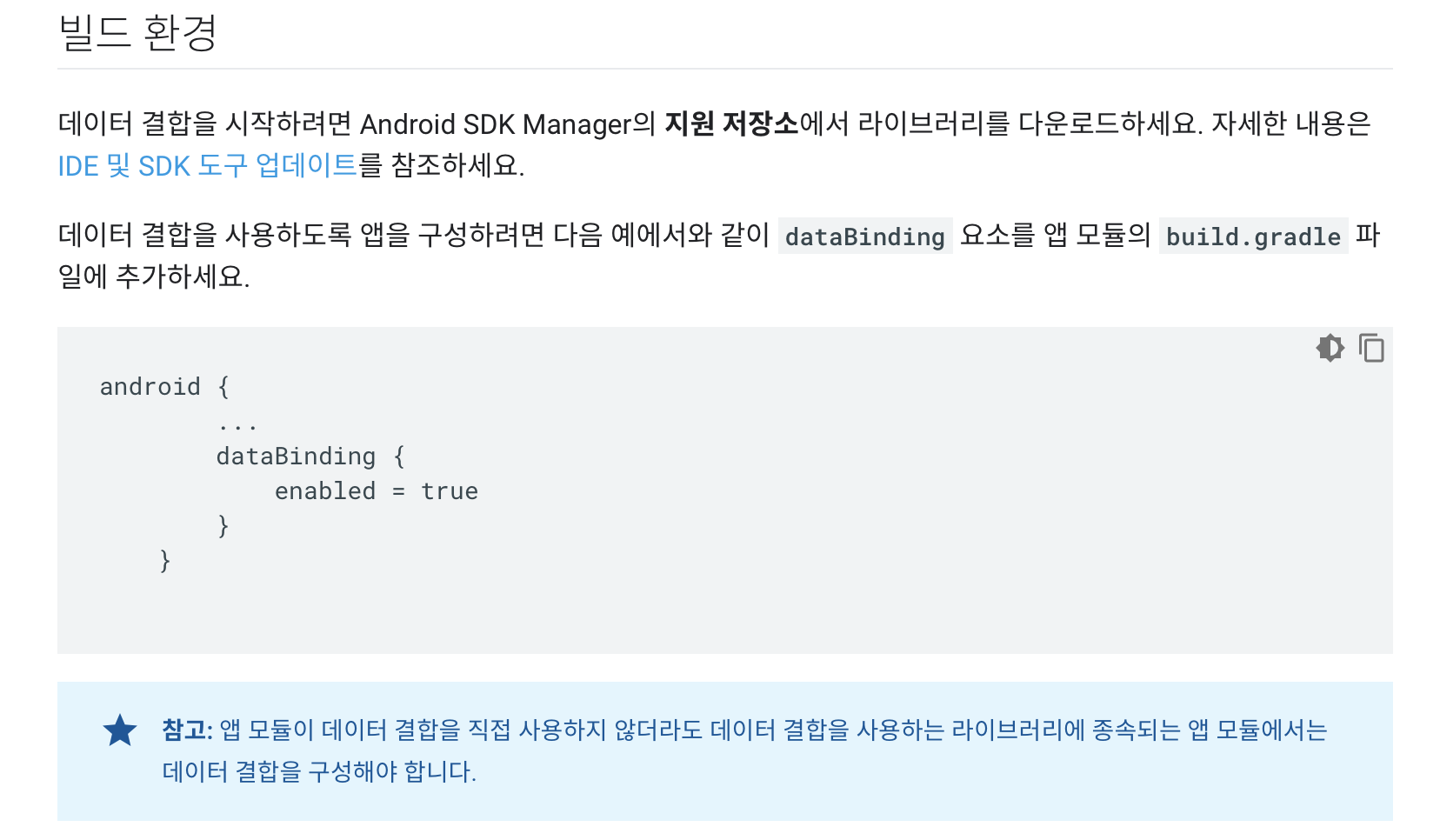
DataBinding 데이터 바인딩은 저번 시간에 배운 Butter Knife 라이브러리와 달리 프로그램 내에 설정을 하는 것이 수월합니다. 그 이유는 DataBinding은 외부 라이브러리가 아닌 안드로이드 내에 존재하기 때문에 한 가지 설정만으로도 기능을 사용 가능합니다.

android {
...
dataBinding{
enabled = true
}
}🏞 XML Layout 설정을 해보자!
프로젝트 내에 DataBinding을 사용할 수 있도록 설정을 하였다면 레이아웃을 담당하는 XML파일에서 앱의 데이터 소스 액티비티에서 뷰를 연결할 수 있도록 설정을해두어야합니다. 아래와 같이 최상위 레이아웃을 태그로 소스 전체를 묶으면됩니다.
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="버튼"/>
</LinearLayout>
</layout>🚦 Activity & Fragment 연결을 해보자!
레이아웃을 담당하는 XML에서 준비가 모두 되었다면 이제 본격적으로 Activity와 Fragment 프로그램의 기능을 구현하는 곳에서 DataBinding을 통해 레이아웃과 프로그램의 데이터 소스를 한 번 연결해보도록 하겠습니다. 먼저 액티비티에서 연결입니다.
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
}
}먼저 MainActivity의 멤버변수 binding 변수를 볼 수 있습니다. binding 변수의 자료형은 ActivityMainBinding입니다. 저게 뭐지? 하고 의문을 가질 것입니다. 자세히 한 번 보시기 바랍니다. 방금 전 저희가 작업한 activity_main.xml 파일이 생각나지 않나요?
ActivityMainBinding이라는 자료형은 방금 전 activity_main.xml 파일에서 MainActivity가 접근할 수있도록 설정을하였기 때문에 저렇게 새로운 자료형이 생성되었습니다. binding 변수의 자료형의 이름은 작업한 XML파일의 파스칼표기법으로 설정됩니다.
그 후 저희는 onCreate 매서드에서 기존에 존재하던 setContentView 매서드를 제거하고 멤버변수 binding 변수에 DataBindingUtill.setContentView 매서드를 통해 setContentView를 대신하여 액티비티와 레이아웃을 연결하고 있습니다.
public class MainFragment extends Fragment {
FragmentMainBinding binding;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
binding = DataBindingUtil.inflate(inflater, R.layout.fragment_main,
container, false);
return binding.getRoot();
}
}Fragment도 마찬가지로 레이아웃 설정을 똑같이 하였다면 Fragment 데이터 소스코드에서 또한 FragmentMainBinding 자료형을 사용하여 binding 변수를 생성 후 Fragment의 특성에 맞게 binding 변수를 초기화해준다면 똑같이 사용할 수 있습니다.
🧤 binding 변수를 통해 접근해보자!
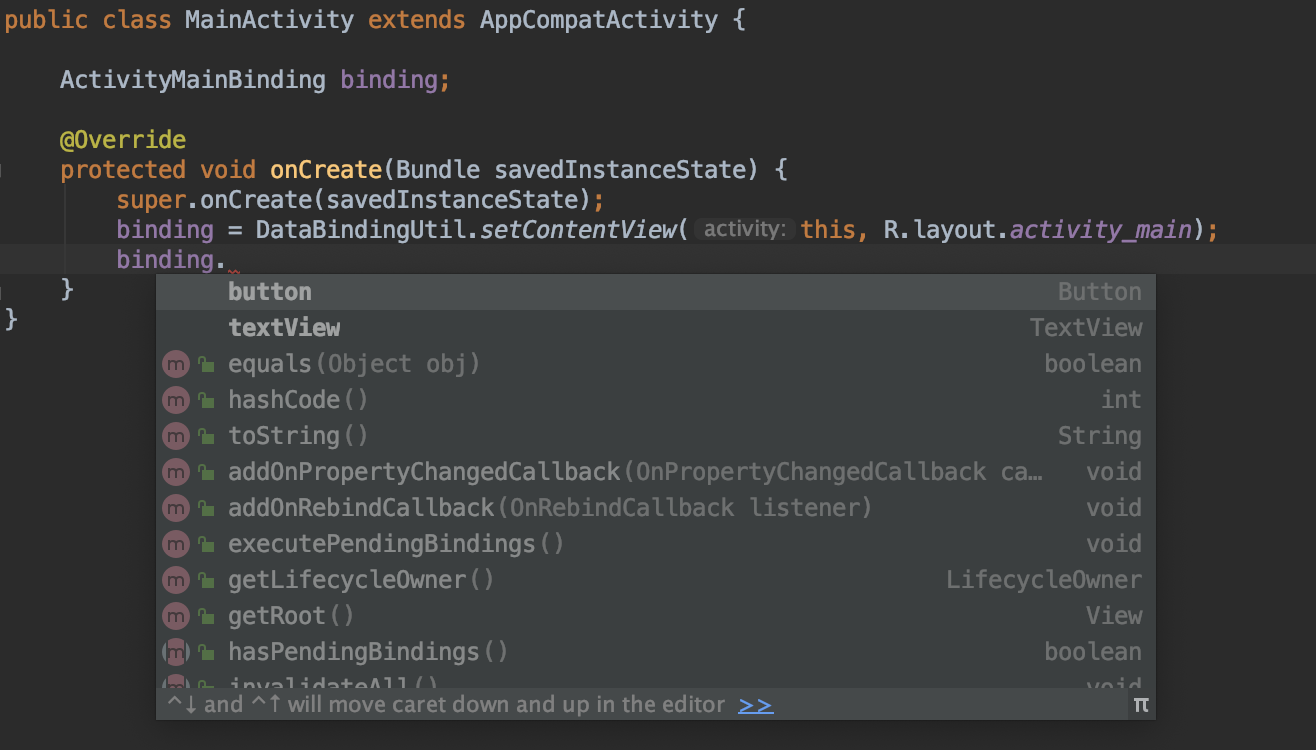
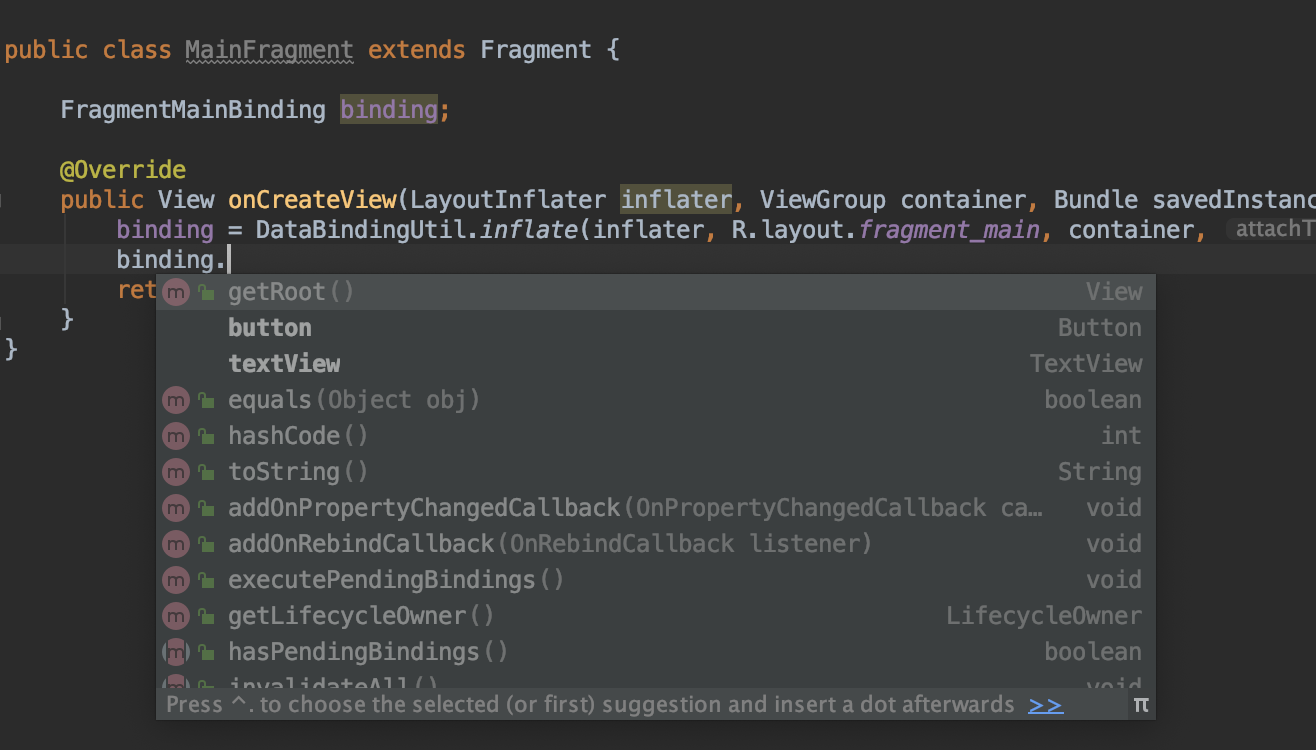
액티비티와 프래그먼트에서 레이아웃에 참조할 수 있도록 DataBinding 설정을 모두 마쳤다면 이제 본격적으로 binding 변수를 활용하여 각각의 XML 레이아웃에 존재하는 뷰들을 뷰의 아이디를 통해서 한 번 접근해보도록 하겠습니다. 아래와 같이 따라해보세요!


🎹 DataBinding 이용하여 이벤트 구현하기!
이번에는 DataBinding 기능을 사용하여 이벤트를 구현해보도록하겠습니다. 그러나 이전에 findViewById 매서드를 이용할 때는 어떻게 사용하였죠? 그렇습니다. 매번 초기화 한 뷰의 setOnclickListener 매서드를 호출하여 클릭 이벤트를 구현하였습니다.
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "버튼 클릭됨", Toast.LENGTH_SHORT).show();
}
});하지만 위의 코드는 역시나 복잡하고 코드의 효율성이 떨어져 저번 시간에 배운 Butter Knife 버터 나이프 기능을 활용하여 아래의 코드와 같이 간단하게 OnClick 매서드를 통해서 클릭 이벤트를 구현하는 방법을 배웠습니다. 아래의 코드를 확인하시죠!
@OnClick(R.id.button)
public void onButtonClicked(){
Toast.makeText(this, "버튼 클릭됨", Toast.LENGTH_SHORT).show()
}그럼 이번에는 훨씬 효율적이고 더욱 더 재미있는 DataBinding 방식으로 클릭 이벤트를 구현해보도록 하겠습니다. 먼저 XML 레이아웃 파일에서 추가해야되는 것이있습니다. 최상위 레이아웃 아래에 태그를 추가하고 아래의 코드를 적습니다.
...
<data>
<variable
name="activity"
type="com.example.databinding.MainActivity" />
</data>
...위의 방식은 다음 시간에 배울 MVVM 디자인 패턴 구현에서도 사용하는 중요한 내용이기 때문에 꼭 기억해야합니다. 태그 안에 태그를 추가하고 name과 type을 지정합니다. type은 XML의 데이터 코드인 MainActivity로 설정합니다.
위의 코드는 activity_main.xml 파일에서 진행을 하였으며 만약 fragment_main 레이아웃일 경우 type 형식을 MainFragment로 지정을 해주면됩니다. 그리고 name 변수의 이름의 값은 아무 것이나 지정하여도 상관 없지만 의미가 존재해야합니다.
public void buttonClickEvent(){
Toast.makeText(this, "버튼 클릭됨", Toast.LENGTH_SHORT).show();
}그 후 레이아웃 뷰의 클릭 이벤트를 받아내고 구현 할 매서드를 데이터 소스코드에서 작성을 합니다. 저는 아래와 같이 매서드의 이름을 buttonClickEvent 라고 지정을 하였습니다. 이제는 레이아웃 소스코드에서 뷰와 매서드를 연결해주도록 하겠습니다.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:text="버튼"
android:onClick="@{() -> activity.buttonClickEvent()}"/>레이아웃에서 Button 뷰의 onClick 속성에서 액티비티의 buttonClickEvent 매서드와 연결을 시켜주었습니다. 그러나 모양이 특이하지 않나요? 맞습니다. 위의 모습은 이전에 코틀린에서 배운 람다식과 비슷합니다. 자세한 내용은 다음에 알아보도록 하겠습니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.setActivity(this);
}이제 버튼을 클릭해봅시다! 헉 그러나 작동이 되지 않는다고요? 왜 그럴까요? 저희가 한 가지 빼먹은 것이 존재합니다. 저희는 지금까지 DataBinding을 사용하기 위해 binding 변수 밖에 초기화를 해주지 않았습니다. 레이아웃에서 새롭게 추가한 태그와도 연결을 시켜주어야합니다. 이 작업 또한 onCreate 매서드 안에서 진행하며 태그 안의 name 변수에 있는 값이 매서드가 됩니다.
🖥 DataBinding 방식을 활용한 간단한 프로그램
마지막으로 저희는 DataBinding 기술을 활용하여 간단한 프로그램을 만들어보면서 이번 시간을 모두 마치도록 하겠습니다. 오늘 만들어 볼 간단한 프로그램의 주제는 용돈입니다. 사용자가 직접 용돈을 받고 사용함에 따라 가진 돈의 변화를 나타냅니다.
✱레이아웃은 시연 영상을 보고 쉽게 따라 할 수 있을 것같아 따로 올리지 않습니다.
public class MainActivity extends AppCompatActivity {
ActivityMainBinding binding;
Random random = new Random();
int money = 10000;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.setActivity(this);
}
public void increase(){
money += random.nextInt(10000);
binding.pocketMoney.setText(money + "원");
binding.recordMoney.append("\n김주엽님이 현재 가진 돈은 " + money + "원 니다.");
}
public void decrease(){
money -= random.nextInt(3000);
binding.pocketMoney.setText(money + "원");
binding.recordMoney.append("\n김주엽님이 현재 가진 돈은 " + money + "원 입니다.");
}
}
👍 글을 마치며
오늘은 이렇게 DataBinding 기술에 대해서 알아보고 간단한 예제를 구성해보았습니다. DataBinding을 활용한다면 이전에 작성한 코드들보다 효율적이고 재미있게 작성을 할 수 있을 것이라고 저는 생각이듭니다. 또한 다음시간에 배울 디자인 패턴과 앞으로의 개발에서도 데이터 바인딩 기술을 정말 많이 쓰이며 중요하니 꼭 적응하고 익숙해지는 것이 중요하다고 생각합니다. 감사합니다.
'Android' 카테고리의 다른 글
| Android Studio 레이어 분리 방법에 대해서 (2) | 2020.05.23 |
|---|---|
| Koin 코인 라이브러리 (1) | 2020.05.07 |
| ViewModel & LiveData 라이브러리 (7) | 2020.03.19 |
| Butter Knife 버터 나이프 라이브러리 (4) | 2020.02.23 |
| 안드로이드 RecyclerView에 대해서 알아보자 (14) | 2020.01.15 |




